本文URL: https://wysaid.org/696.html
还在手动刷赞吗?
还在为了成为点赞狂人努力挥动鼠标吗?
一小段代码,解放你的右手!
使用方法: 打开你的浏览器(最好是chrome)
打开你要点赞的页面(QQ空间,facebook,twitter,人人网,朋友网等),找到那个要点赞的地方(通常是一个“赞”字)(新浪微博的已经设置好,请跳过此步,直接复制代码即可),右键审查元素或者查看属性,找到它的class name(它们都具有属性 class = “xxx”,我们要找的就是这个xxx),复制下来,假设其为 ABC。
用这个class name替换文末代码中的class name,之后复制整个代码
使用方法一. 打开浏览器的javascript控制台(Chrome的话快捷键是Ctrl+Shift+i, IE 的话是F12, opera跟firefox都可以通过在浏览器页面里面右键->审查元素 打开开发人员页面,找到javascript控制台。2. 粘贴代码,按回车执行。3. 查看结果
使用方法二. 直接在浏览器地址栏输入 “javascript:” , 然后在后面粘贴所有代码(地址栏的内容应该为 “javascript:粘贴代码”),按回车,执行。然后查看结果。
注意事项:IE低版本浏览器可能无法执行本代码。请使用IE9以上或者chrome之类的浏览器。人人网上有较大限制,请把末尾的间隔时间500 改成1500或者更多
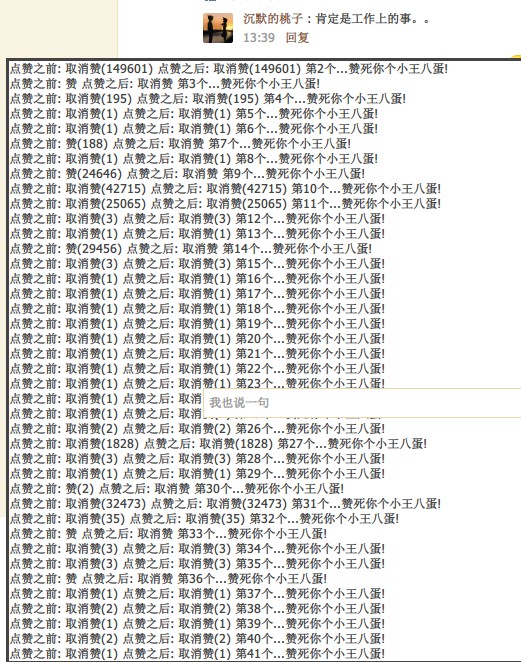
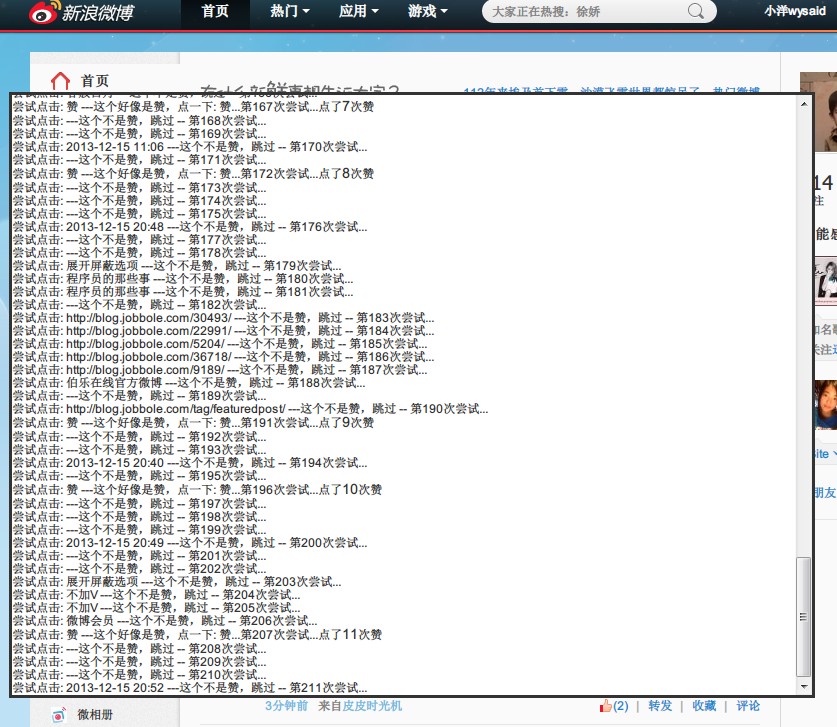
运行截图:


QQ空间、人人网、Facebook等兼容的代码(新浪微博的话请继续往下翻)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/*QQ空间的class name为:qz_like_btn_v3 _likeBtn c_tx ui_mr10*/ var classNameToClick = "这里填写刚才说到的Class Name,如:ABC"; var bd = document.getElementsByTagName("body").item(0); var dv = document.createElement("div"); dv.id = "testDIV"; dv.innerHTML = "TEST BOX</br>"; dv.setAttribute("style", "position:absolute;top:0px;left:100px;width:800px;height:600px;display:block;border:solid;overflow:auto;background-color:rgb(255, 255, 255);"); bd.appendChild(dv); dv = document.getElementById("testDIV"); var inc = 0; var itv; var tagObj = document.getElementsByClassName(classNameToClick); var likeCnt = 0; function like() { if (inc >= tagObj.length) { dv.innerHTML += "点完了, 点了" + likeCnt + " 个赞"; clearInterval(itv); dv.scrollTop = dv.scrollHeight; return; } var obj = tagObj.item(inc); dv.innerHTML += "点赞之前: " + obj.innerHTML + " "; /*本版本代码并不适用于新浪微博,请选择微博兼容代码。https://wysaid.org/ */ if(obj.innerHTML.substring(0, 1) == "赞") /*这一句可以防止重复点赞而取消赞,如果想取消赞,请把 "==" 换成 "!=" */ { obj.click(); ++likeCnt; } dv.innerHTML += "点赞之后: " + obj.innerHTML + " 第" + inc + "个...赞死你个小王八蛋!<br>"; dv.scrollTop = dv.scrollHeight; } bd.scrollTop = 0; itv = setInterval("like(); ++inc;", 500); |
新浪微博点赞代码1(速度较慢,如果想快速进行无用信息的过滤,请选择再下面一版本):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
var bd = document.getElementsByTagName("body").item(0); var dv = document.createElement("div"); dv.id = "testDIV"; dv.innerHTML = "TEST BOX</br>"; dv.setAttribute("style", "position:absolute;top: 100px;left:100px;width:800px;height:600px;display:block;border:solid;overflow:auto;background-color:rgb(255, 255, 255);"); bd.appendChild(dv); dv = document.getElementById("testDIV"); var inc = 0; var itv; var tagObj = document.getElementsByTagName("a"); var likeCnt = 0; function like() { if (inc >= tagObj.length) { dv.innerHTML += "点完了, 点了" + likeCnt + " 个赞"; clearInterval(itv); dv.scrollTop = dv.scrollHeight; return; } var obj = tagObj.item(inc); dv.innerHTML += "尝试点击: " + obj.title + " "; if(obj.title == "赞") /*这一句可以防止重复点赞而取消赞,如果想取消赞,请把"赞" 换成 "取消赞" */ { obj.click(); ++likeCnt; dv.innerHTML += "<b>---这个好像是赞,点一下: " + obj.title + "...第" + inc + "次尝试...点了<big>"+ likeCnt +"</big></b>次赞<br>"; } else dv.innerHTML += "---这个不是赞,跳过 -- 第" + inc + "次尝试...<br>"; dv.scrollTop = dv.scrollHeight; } bd.scrollTop = 0; itv = setInterval("like(); ++inc;", 200); /*此处的数字是两次点击之间的间隔时间,以毫秒计,请设置恰当的间隔时间*/ |
新浪微博点赞代码2(该版本只对能点项进行尝试点击)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
var bd = document.getElementsByTagName("body").item(0); var dv = document.createElement("div"); dv.id = "testDIV"; dv.innerHTML = "TEST BOX</br>"; dv.setAttribute("style", "position:absolute;top: 100px;left:100px;width:800px;height:600px;display:block;border:solid;overflow:auto;background-color:rgb(255, 255, 255);"); bd.appendChild(dv); dv = document.getElementById("testDIV"); var inc = 0; var itv; var tagObj = document.getElementsByTagName("a"); var likeCnt = 0; function like() { if (inc >= tagObj.length) { dv.innerHTML += "点完了, 点了" + likeCnt + " 个赞"; clearInterval(itv); dv.scrollTop = dv.scrollHeight; return; } var obj = tagObj.item(inc); while(obj.title != "赞") obj = tagObj.item(++inc);/*想取消赞就把这里的赞换成"取消赞"*/ dv.innerHTML += "尝试点击: " + obj.title + " "; obj.click(); ++likeCnt; dv.innerHTML += "<b>---这个好像是赞,点一下: " + obj.title + "...点了<big>"+ likeCnt +"</big></b>次赞<br>"; dv.scrollTop = dv.scrollHeight; } bd.scrollTop = 0; itv = setInterval("like(); ++inc;", 500); /*此处的数字是两次点击之间的间隔时间,以毫秒计,请设置恰当的间隔时间*/ |
如果新浪微博那个快速点赞的代码无法点击成功,那么还是使用第一个版本的吧。
这个更刺j激,准备好手纸哦 A 片。。 http://T.CN/RcWeTaH
这个更刺j激,准备好手纸哦 A 片。。 http://uVU.cc/ih8a
上大
上大
代码是多少额
拜托回复一下我,谢谢
666
新浪微微博没看懂,求教
路过,留个脚印,网站很棒!
神技术贴
好东西 谢谢分享
不错,值得收藏分享!
路过看一下!
还是不会…能教教我么
ctrl + V
你好 我是菜鸟一个 不晓得怎么弄 能远程教下吗?
你要点哪里呢, 如果是新浪微博的话, 直接在浏览器里面按 F12, 选择 console, 之后粘贴代码按回车就行了
I see a lot of interesting posts on your website. You have to spend a lot of time writing,
i know how to save you a lot of work, there is a tool that creates readable, google
friendly posts in couple of seconds, just type in google – k2 unlimited content
为啥我的控制台没法粘贴代码呢
洋神还是这么犀利!